This is a continuation of my previous posts on PeopleTools Fluid Branding: Part 5A and Part 5B.
Using jQuery to override Fluid Branding Images and Icons:
Those who read my previous post (Part 5A) would realize that in order to override the delivered images and icons on the Fluid Branding we ended up customizing some of the Fluid pages and subpages. We did that because all those images and icons were referenced directly on the page field properties of the Fluid header/footer.
The question is whether we can use CSS, javascript or a combination of both to override these images and icons? The answer is yes but I would continue to ask the question if the juice is worth the squeeze? Do we really need all this additional client side code/overrides just to avoid a handful of customizations to page field properties? I will let you make that determination depending on your circumstances and environment.
In this section I will try to provide an alternative option using jQuery to avoid making customizations for image/icon overrides. You could also achieve the same using pure CSS, javascript or both but I find the jQuery library quite useful for such DOM manipulation.
As an example for the purpose of this section, I reverted the change I made previously to override the Fluid home logo image. Now the page field property is as delivered and we can see the Oracle logo on the Fluid homepage when we login.
App Designer > File > Open > Page > Select: PTNUI_LP_HEADER
In my previous post (Part 5B), I detailed how I created a online configuration framework to inject javascripts into Fluid UI. I used this framework to inject jQuery (PT_JQUERY_1_6_2_JS) and my custom javascript object (CSK_FL_IR_JS) for image replacement.
Now let us take a look at the javascript object CSK_FL_IR_JS.
In this javascript, I called an IScript that would resolve the suitable URL on the web server (cache directory) for the custom image object CSK_LOGO_SVG and store it in a javascript variable called 'cskLogo' (refer Part 5B for more details). Then I used jQuery to set/override the 'src' attribute for the image element with id 'PTNUI_LP_HEADER_PTNUI_LOGO'.
JavaScript for reference:
// Get Image URL for CSK_LOGO;
document.write(unescape("%3Cscript src='/psc/" + site + "/EMPLOYEE/EMPL/s/WEBLIB_FL_CSK.ISCRIPT1.FieldFormula.IScript_Set_Image_URL_Variable?var=cskLogo&img=CSK_LOGO_SVG' type='text/javascript'%3E%3C/script%3E"));
var $jq = jQuery.noConflict();
$jq(document).ready(function(){
$jq('#PTNUI_LP_HEADER_PTNUI_LOGO img').attr('src', cskLogo);
});
Creating an environment specific header for Non-Production databases:
This section is intended to help us avoid what I like to call "testing in production"! I am sure we have all worked in IT long enough to realize that accidents happen. I have seen many cases where we end up making changes in the production environment without realizing we are in production (causing all sorts of issues). This typically happens when we have end users and/or testers working on multiple environments across multiple browser windows. Traditionally, most organizations (with PeopleSoft applications) tend to add some visual cues (such as writing the database name on the header) to indicate/differentiate the fact that the user is currently logged in to a test environment.
In Classic UI, we had plenty of real estate in the branding header to add the database name. In Fluid UI, since we might not have enough wiggle room in the delivered header we will need to be a bit more creative. My approach to this requirement for Fluid is to add an additional custom header (that can be hidden - in cases were we want to take screenshots for job aids, etc.). While it does take up a small portion of the real estate, this was the least intrusive method that I could think of (without affecting existing functionality around the Fluid branding header).
Step 1: Create custom javascript object
This custom javascript object uses the jQuery library to add (using 'prepend' method) a custom div to the beginning of the delivered header element with id='PT_HEADER'.
Custom div structure:
div (id = cskdbnamecontainer)
- Text with database name (id = cskdbname)
- 'Hide' link to remove the header if required (id = cskdbnamehide)
Additionally, the javascript object (CSK_FL_DBNAME) also contains code to remove the custom div (cskdbnamecontainer) when we click on the 'Hide' link.
Javascript for reference:
// Display Database Name using jQuery once the document is ready;
var $jq1 = jQuery.noConflict();
$jq1(document).ready(function(){
// Add div to display DB Name;
$jq1( "#PT_HEADER" ).prepend( "<div id='cskdbnamecontainer' align='center'><span id='cskdbname'>Test Environment: %dbname</span><a href='#' id='cskdbnamehide'>Hide</a></div>" );
// Add jQuery to hide the DB Name when the 'Hide' link is clicked;
$jq1("#cskdbnamehide").click(function(){
$jq1("#cskdbnamecontainer").hide();
});
});
Step 2: Inject custom styles
In part 5A, we saw how we could inject custom styles into Fluid UI. Now let us add some additional custom styles to CSK_FLUID_CSS style sheet object so that it gets injected at runtime.
Note: If you are performing these steps in PT 8.55, then instead of using CSK_FLUID_CSS, you will need to make the changes to CSK_BRAND_FLUID_TEMPLATE (Click here for more details).
Custom styles for reference:
/* Fluid - Display DBName for non-Prod environments */
#cskdbnamecontainer {
height: 26px;
background-color: rgb(204,204,204);
}
#cskdbname {
color: rgba(229,47,0,1);
line-height: 26px;
font-weight: bold;
padding-right: 10px;
}
Step 3: Inject custom javascript CSK_FL_DBNAME into Fluid UI
Let us inject this javascript for all non production databases (we don't want to display this in production).
Javascript injection snippet for reference:
// CSK Add Custom Environment Header;
if ("%dbname" !== "PROD_DBNAME") {
document.write(unescape("%3Cscript src='/psc/" + site + "/EMPLOYEE/EMPL/s/WEBLIB_PTBR.ISCRIPT1.FieldFormula.IScript_GET_JS?ID=CSK_FL_DBNAME' type='text/javascript'%3E%3C/script%3E"));
}
Now we are ready to test this change.
If we click on the 'Hide' link on the custom header, then the entire div gets removed as shown below.
Adding Custom Links to Fluid Branding:
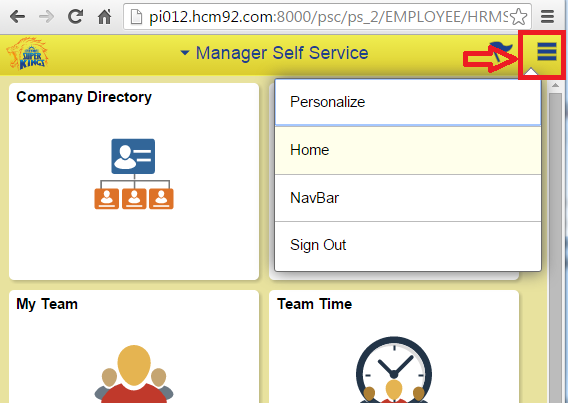
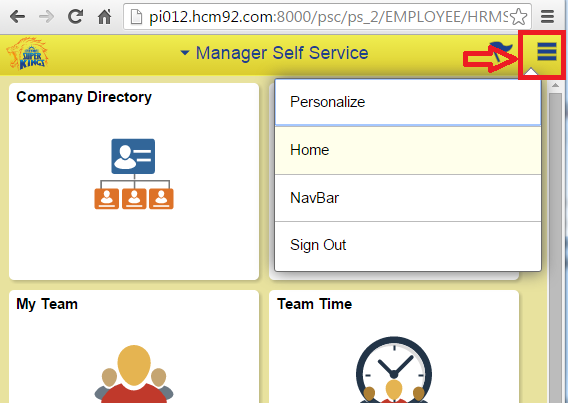
In my previous posts (Part 3 and Part 4B), we saw how we could add custom links to the Classic Branding Header. In this section, I will detail how we can add custom links to the Fluid Branding. Fluid Header as such has very limited real estate (unlike Classic), so we need to find the appropriate location to add the custom links without adversely affecting any of the delivered functionality. The best way to add custom links (with minimal impact) would be as additional list items on the "Action Menu" aka the "Hamburger" icon.

Let us say, we want to add a custom link to an external website which should be available on all Fluid Pages (including the Landing Page).
How do we add a custom link to the Fluid "Action Menu"? First, we need to figure out how the Action Menu is getting generated. If we open PT_HEADER_ACTION page in Application Designer then we can see that all delivered links are list on this page. We can also see that each delivered link is wrapped in a group box and contains specific styling. The links on the PT_HEADER_ACTION page are additionally controlled via JavaScript, CSS media queries and/or PeopleCode to display/hide links according to the device form factor. In our case, we want our custom link to always appear on all pages regardless of device form factor.
Notice there is a small area right at the top of the page which contains a "Custom Action" group box? It appears that Oracle has already anticipated the need for custom Action Menu links and provided a placeholder group box. Let us see how we can add our custom link(s) into this group box.
Step 1: Create Custom Subpage
Instead of directly adding our custom links to the PT_HEADER_ACTION page, let us create a custom subpage so that it acts as a container for all the custom links on the Fluid Branding.
The custom subpage (CSK_HEADER_ACTION) contains just two fields (one groupbox for styling and one hyperlink which is the custom link).
Page Field Properties for Group Box "CSK Home":
Add 'Default Style Name' as ps_menuitem.
Page Field Properties for Hyperlink "CSK Home":
Set the Hyperlink Destination to 'PeopleCode Command' so we can control the OnClick event using the FieldChange PeopleCode.
Always better to use a Message Catalog entry for Labels.
Step 2: Write Custom PeopleCode for the Custom Link FieldChange Event
PeopleCode for Reference:
Local string &redirectURL;
&redirectURL = GetURL(URL.CSK_FLU_HOME_ACTION_ITEM);
%Response.RedirectURL(&redirectURL);
URL Definition for Reference:
Updated on 04/26/2018
Please refer the below blog post for updated code/logic.
https://pe0ples0ft.blogspot.com/2018/04/adding-custom-links-to-action-menu.html
Step 3: Add Custom Subpage to PT_HEADER_ACTION
This section updated on August 26, 2017:
Gaurav Rajput reported an issue with Custom Action List items which made me realize that adding our custom subpage inside the 'Custom Action' groupbox was interfering with other custom (page level) action items that are included at a transaction level (click here for more details). To fix the reported issue, I moved the custom subpage outside the 'Custom Action' groupbox as follows (regardless of PeopleTools version this is a better approach moving forward):
Order of the custom subpage should also be above the 'Custom Actions' groupbox:
We are now ready to test these changes.
Note: The above steps detail how we can add custom links to Fluid universally across the application (for all pages). If you want to add custom links to a specific page (custom or delivered) only, then you can follow the approach used on PT_LANDINGPAGE (delivered page) to add the 'Personalize' link.
Considering Small Form Factor Logo for Fluid Branding:
If you used the approach detailed in Part 5A for overriding the Fluid Homepage Logo then you might have noticed that the logo for small form factor (SFF) devices revert back to another delivered image (PTNUI_ORACLE_LOGO_SFF).
This delivered image is generated by some runtime PageActivate PeopleCode.
We have two options to override this small form factor image.
Option 1: This applies for anyone currently using the customization approach detailed in Part 5A. We can simply customize PT_LANDINGPAGE.Activate (Page PeopleCode) to use our custom SFF image instead of the delivered as follows:
Option 2: Alternatively, if we use the jQuery image replacement technique detailed above then we can improvise the javascript to appropriately replace the logo depending on the form factor.
Update CSK_FL_IR_JS as follows:
Updated javascript for reference:
// Get Image URL for CSK_LOGO;
document.write(unescape("%3Cscript src='/psc/" + site + "/EMPLOYEE/EMPL/s/WEBLIB_FL_CSK.ISCRIPT1.FieldFormula.IScript_Set_Image_URL_Variable?var=cskLogo&img=CSK_LOGO_SVG' type='text/javascript'%3E%3C/script%3E"));
// Get Image URL for CSK_LOGO (SFF);
document.write(unescape("%3Cscript src='/psc/" + site + "/EMPLOYEE/EMPL/s/WEBLIB_FL_CSK.ISCRIPT1.FieldFormula.IScript_Set_Image_URL_Variable?var=cskLogoSFF&img=CSK_LOGO_SFF_SVG' type='text/javascript'%3E%3C/script%3E"));
var $jq = jQuery.noConflict();
$jq(document).ready(function(){
// Get current Image Source;
var imageSrc = $jq('#PTNUI_LP_HEADER_PTNUI_LOGO img').attr('src');
if (imageSrc != null) {
if (imageSrc.indexOf("PTNUI_ORACLE_LOGO_SFF") < 0) {
// Use Regular Image;
$jq('#PTNUI_LP_HEADER_PTNUI_LOGO img').attr('src', cskLogo);
} else {
// Use Small Form Factor Image;
$jq('#PTNUI_LP_HEADER_PTNUI_LOGO img').attr('src', cskLogoSFF);
}
}
});
Result:
Overriding the Favorite Icon for Fluid:
I am not sure if many of us noticed this but there is a delivered icon image (LOGO_FAVICON) on every browser tab beside the page title for all Fluid pages. This image/icon is called the Favorite Icon.
Someone has already asked Oracle on how to change this favorite icon image? According to Doc ID 2004996.1, currently there is no way to override this image other than updating the delivered image (LOGO_FAVICON) with a custom image using App Designer. Also, there might be plans to incorporate this as a configurable item in the future releases. You may choose to perform the steps detailed in the Oracle Support document.
Refer the following document on My Oracle Support for more details:
E:FLUID- How To Access Favicon On Fluid Landing Pages? (Doc ID 2004996.1)
I don't think I like the idea of replacing the delivered image LOGO_FAVICON (as suggested in Doc ID 2004996.1). There would be no way to identify that we made a customization since it is an image object.
Let us look at the option of using the jQuery image replacement technique detailed in the preceding section for overriding this delivered image LOGO_FAVICON.
Once again, I am updating my image replacement javascript object CSK_FL_IR_JS. I am finding all the occurrences of LOGO_FAVICON (delivered image) under head -> link (where href attribute contains LOGO_FAVICON) and replacing it with a custom image (CSK_LOGO_FAVICON) using jQuery.
Updated javascript (CSK_FL_IR_JS) for reference:
// Get Image URL for CSK_LOGO (FavIcon);
document.write(unescape("%3Cscript src='/psc/" + site + "/EMPLOYEE/EMPL/s/WEBLIB_FL_CSK.ISCRIPT1.FieldFormula.IScript_Set_Image_URL_Variable?var=cskFavIcon&img=CSK_LOGO_FAVICON' type='text/javascript'%3E%3C/script%3E"));
// Get Image URL for CSK_LOGO (Fluid);
document.write(unescape("%3Cscript src='/psc/" + site + "/EMPLOYEE/EMPL/s/WEBLIB_FL_CSK.ISCRIPT1.FieldFormula.IScript_Set_Image_URL_Variable?var=cskLogo&img=CSK_LOGO_SVG' type='text/javascript'%3E%3C/script%3E"));
// Get Image URL for CSK_LOGO (Fluid SFF);
document.write(unescape("%3Cscript src='/psc/" + site + "/EMPLOYEE/EMPL/s/WEBLIB_FL_CSK.ISCRIPT1.FieldFormula.IScript_Set_Image_URL_Variable?var=cskLogoSFF&img=CSK_LOGO_SFF_SVG' type='text/javascript'%3E%3C/script%3E"));
var $jq = jQuery.noConflict();
$jq(document).ready(function(){
// Get current Image Source;
var imageSrc = $jq('#PTNUI_LP_HEADER_PTNUI_LOGO img').attr('src');
if (imageSrc != null) {
if (imageSrc.indexOf("PTNUI_ORACLE_LOGO_SFF") < 0) {
// Use Regular Image;
$jq('#PTNUI_LP_HEADER_PTNUI_LOGO img').attr('src', cskLogo);
} else {
// Use Small Form Factor Image;
$jq('#PTNUI_LP_HEADER_PTNUI_LOGO img').attr('src', cskLogoSFF);
}
}
// Replace Browser Favorite Icon(s);
$jq('head link[href*=LOGO_FAVICON]').attr('href', cskFavIcon);
});
We are ready to test these changes now. We can see from the screenshot below that all occurrences of LOGO_FAVICON (delivered image) have been replaced with CSK_LOGO_FAVICON (custom image).
Using jQuery to override Fluid Branding Images and Icons:
Those who read my previous post (Part 5A) would realize that in order to override the delivered images and icons on the Fluid Branding we ended up customizing some of the Fluid pages and subpages. We did that because all those images and icons were referenced directly on the page field properties of the Fluid header/footer.
The question is whether we can use CSS, javascript or a combination of both to override these images and icons? The answer is yes but I would continue to ask the question if the juice is worth the squeeze? Do we really need all this additional client side code/overrides just to avoid a handful of customizations to page field properties? I will let you make that determination depending on your circumstances and environment.
In this section I will try to provide an alternative option using jQuery to avoid making customizations for image/icon overrides. You could also achieve the same using pure CSS, javascript or both but I find the jQuery library quite useful for such DOM manipulation.
As an example for the purpose of this section, I reverted the change I made previously to override the Fluid home logo image. Now the page field property is as delivered and we can see the Oracle logo on the Fluid homepage when we login.
App Designer > File > Open > Page > Select: PTNUI_LP_HEADER
In my previous post (Part 5B), I detailed how I created a online configuration framework to inject javascripts into Fluid UI. I used this framework to inject jQuery (PT_JQUERY_1_6_2_JS) and my custom javascript object (CSK_FL_IR_JS) for image replacement.
Now let us take a look at the javascript object CSK_FL_IR_JS.
In this javascript, I called an IScript that would resolve the suitable URL on the web server (cache directory) for the custom image object CSK_LOGO_SVG and store it in a javascript variable called 'cskLogo' (refer Part 5B for more details). Then I used jQuery to set/override the 'src' attribute for the image element with id 'PTNUI_LP_HEADER_PTNUI_LOGO'.
JavaScript for reference:
// Get Image URL for CSK_LOGO;
document.write(unescape("%3Cscript src='/psc/" + site + "/EMPLOYEE/EMPL/s/WEBLIB_FL_CSK.ISCRIPT1.FieldFormula.IScript_Set_Image_URL_Variable?var=cskLogo&img=CSK_LOGO_SVG' type='text/javascript'%3E%3C/script%3E"));
var $jq = jQuery.noConflict();
$jq(document).ready(function(){
$jq('#PTNUI_LP_HEADER_PTNUI_LOGO img').attr('src', cskLogo);
});
Now we can test the changes and see how we could simply override the source attribute of an image using jQuery to avoid customizations to page field properties.
Creating an environment specific header for Non-Production databases:
This section is intended to help us avoid what I like to call "testing in production"! I am sure we have all worked in IT long enough to realize that accidents happen. I have seen many cases where we end up making changes in the production environment without realizing we are in production (causing all sorts of issues). This typically happens when we have end users and/or testers working on multiple environments across multiple browser windows. Traditionally, most organizations (with PeopleSoft applications) tend to add some visual cues (such as writing the database name on the header) to indicate/differentiate the fact that the user is currently logged in to a test environment.
In Classic UI, we had plenty of real estate in the branding header to add the database name. In Fluid UI, since we might not have enough wiggle room in the delivered header we will need to be a bit more creative. My approach to this requirement for Fluid is to add an additional custom header (that can be hidden - in cases were we want to take screenshots for job aids, etc.). While it does take up a small portion of the real estate, this was the least intrusive method that I could think of (without affecting existing functionality around the Fluid branding header).
Step 1: Create custom javascript object
This custom javascript object uses the jQuery library to add (using 'prepend' method) a custom div to the beginning of the delivered header element with id='PT_HEADER'.
Custom div structure:
div (id = cskdbnamecontainer)
- Text with database name (id = cskdbname)
- 'Hide' link to remove the header if required (id = cskdbnamehide)
Additionally, the javascript object (CSK_FL_DBNAME) also contains code to remove the custom div (cskdbnamecontainer) when we click on the 'Hide' link.
Javascript for reference:
// Display Database Name using jQuery once the document is ready;
var $jq1 = jQuery.noConflict();
$jq1(document).ready(function(){
// Add div to display DB Name;
$jq1( "#PT_HEADER" ).prepend( "<div id='cskdbnamecontainer' align='center'><span id='cskdbname'>Test Environment: %dbname</span><a href='#' id='cskdbnamehide'>Hide</a></div>" );
// Add jQuery to hide the DB Name when the 'Hide' link is clicked;
$jq1("#cskdbnamehide").click(function(){
$jq1("#cskdbnamecontainer").hide();
});
});
Step 2: Inject custom styles
In part 5A, we saw how we could inject custom styles into Fluid UI. Now let us add some additional custom styles to CSK_FLUID_CSS style sheet object so that it gets injected at runtime.
Note: If you are performing these steps in PT 8.55, then instead of using CSK_FLUID_CSS, you will need to make the changes to CSK_BRAND_FLUID_TEMPLATE (Click here for more details).
Custom styles for reference:
/* Fluid - Display DBName for non-Prod environments */
#cskdbnamecontainer {
height: 26px;
background-color: rgb(204,204,204);
}
#cskdbname {
color: rgba(229,47,0,1);
line-height: 26px;
font-weight: bold;
padding-right: 10px;
}
Step 3: Inject custom javascript CSK_FL_DBNAME into Fluid UI
Let us inject this javascript for all non production databases (we don't want to display this in production).
Javascript injection snippet for reference:
// CSK Add Custom Environment Header;
if ("%dbname" !== "PROD_DBNAME") {
document.write(unescape("%3Cscript src='/psc/" + site + "/EMPLOYEE/EMPL/s/WEBLIB_PTBR.ISCRIPT1.FieldFormula.IScript_GET_JS?ID=CSK_FL_DBNAME' type='text/javascript'%3E%3C/script%3E"));
}
Now we are ready to test this change.
If we click on the 'Hide' link on the custom header, then the entire div gets removed as shown below.
Adding Custom Links to Fluid Branding:
In my previous posts (Part 3 and Part 4B), we saw how we could add custom links to the Classic Branding Header. In this section, I will detail how we can add custom links to the Fluid Branding. Fluid Header as such has very limited real estate (unlike Classic), so we need to find the appropriate location to add the custom links without adversely affecting any of the delivered functionality. The best way to add custom links (with minimal impact) would be as additional list items on the "Action Menu" aka the "Hamburger" icon.

Let us say, we want to add a custom link to an external website which should be available on all Fluid Pages (including the Landing Page).
How do we add a custom link to the Fluid "Action Menu"? First, we need to figure out how the Action Menu is getting generated. If we open PT_HEADER_ACTION page in Application Designer then we can see that all delivered links are list on this page. We can also see that each delivered link is wrapped in a group box and contains specific styling. The links on the PT_HEADER_ACTION page are additionally controlled via JavaScript, CSS media queries and/or PeopleCode to display/hide links according to the device form factor. In our case, we want our custom link to always appear on all pages regardless of device form factor.
Notice there is a small area right at the top of the page which contains a "Custom Action" group box? It appears that Oracle has already anticipated the need for custom Action Menu links and provided a placeholder group box. Let us see how we can add our custom link(s) into this group box.
Step 1: Create Custom Subpage
Instead of directly adding our custom links to the PT_HEADER_ACTION page, let us create a custom subpage so that it acts as a container for all the custom links on the Fluid Branding.
The custom subpage (CSK_HEADER_ACTION) contains just two fields (one groupbox for styling and one hyperlink which is the custom link).
Page Field Properties for Group Box "CSK Home":
Add 'Default Style Name' as ps_menuitem.
Page Field Properties for Hyperlink "CSK Home":
Set the Hyperlink Destination to 'PeopleCode Command' so we can control the OnClick event using the FieldChange PeopleCode.
Always better to use a Message Catalog entry for Labels.
Step 2: Write Custom PeopleCode for the Custom Link FieldChange Event
PeopleCode for Reference:
Local string &redirectURL;
&redirectURL = GetURL(URL.CSK_FLU_HOME_ACTION_ITEM);
%Response.RedirectURL(&redirectURL);
URL Definition for Reference:
Updated on 04/26/2018
Please refer the below blog post for updated code/logic.
https://pe0ples0ft.blogspot.com/2018/04/adding-custom-links-to-action-menu.html
Step 3: Add Custom Subpage to PT_HEADER_ACTION
This section updated on August 26, 2017:
Gaurav Rajput reported an issue with Custom Action List items which made me realize that adding our custom subpage inside the 'Custom Action' groupbox was interfering with other custom (page level) action items that are included at a transaction level (click here for more details). To fix the reported issue, I moved the custom subpage outside the 'Custom Action' groupbox as follows (regardless of PeopleTools version this is a better approach moving forward):
Order of the custom subpage should also be above the 'Custom Actions' groupbox:
We are now ready to test these changes.
Note: The above steps detail how we can add custom links to Fluid universally across the application (for all pages). If you want to add custom links to a specific page (custom or delivered) only, then you can follow the approach used on PT_LANDINGPAGE (delivered page) to add the 'Personalize' link.
Considering Small Form Factor Logo for Fluid Branding:
If you used the approach detailed in Part 5A for overriding the Fluid Homepage Logo then you might have noticed that the logo for small form factor (SFF) devices revert back to another delivered image (PTNUI_ORACLE_LOGO_SFF).
This delivered image is generated by some runtime PageActivate PeopleCode.
We have two options to override this small form factor image.
Option 1: This applies for anyone currently using the customization approach detailed in Part 5A. We can simply customize PT_LANDINGPAGE.Activate (Page PeopleCode) to use our custom SFF image instead of the delivered as follows:
Option 2: Alternatively, if we use the jQuery image replacement technique detailed above then we can improvise the javascript to appropriately replace the logo depending on the form factor.
Update CSK_FL_IR_JS as follows:
Updated javascript for reference:
// Get Image URL for CSK_LOGO;
document.write(unescape("%3Cscript src='/psc/" + site + "/EMPLOYEE/EMPL/s/WEBLIB_FL_CSK.ISCRIPT1.FieldFormula.IScript_Set_Image_URL_Variable?var=cskLogo&img=CSK_LOGO_SVG' type='text/javascript'%3E%3C/script%3E"));
// Get Image URL for CSK_LOGO (SFF);
document.write(unescape("%3Cscript src='/psc/" + site + "/EMPLOYEE/EMPL/s/WEBLIB_FL_CSK.ISCRIPT1.FieldFormula.IScript_Set_Image_URL_Variable?var=cskLogoSFF&img=CSK_LOGO_SFF_SVG' type='text/javascript'%3E%3C/script%3E"));
var $jq = jQuery.noConflict();
$jq(document).ready(function(){
// Get current Image Source;
var imageSrc = $jq('#PTNUI_LP_HEADER_PTNUI_LOGO img').attr('src');
if (imageSrc != null) {
if (imageSrc.indexOf("PTNUI_ORACLE_LOGO_SFF") < 0) {
// Use Regular Image;
$jq('#PTNUI_LP_HEADER_PTNUI_LOGO img').attr('src', cskLogo);
} else {
// Use Small Form Factor Image;
$jq('#PTNUI_LP_HEADER_PTNUI_LOGO img').attr('src', cskLogoSFF);
}
}
});
Result:
Overriding the Favorite Icon for Fluid:
I am not sure if many of us noticed this but there is a delivered icon image (LOGO_FAVICON) on every browser tab beside the page title for all Fluid pages. This image/icon is called the Favorite Icon.
Someone has already asked Oracle on how to change this favorite icon image? According to Doc ID 2004996.1, currently there is no way to override this image other than updating the delivered image (LOGO_FAVICON) with a custom image using App Designer. Also, there might be plans to incorporate this as a configurable item in the future releases. You may choose to perform the steps detailed in the Oracle Support document.
Refer the following document on My Oracle Support for more details:
E:FLUID- How To Access Favicon On Fluid Landing Pages? (Doc ID 2004996.1)
I don't think I like the idea of replacing the delivered image LOGO_FAVICON (as suggested in Doc ID 2004996.1). There would be no way to identify that we made a customization since it is an image object.
Let us look at the option of using the jQuery image replacement technique detailed in the preceding section for overriding this delivered image LOGO_FAVICON.
Once again, I am updating my image replacement javascript object CSK_FL_IR_JS. I am finding all the occurrences of LOGO_FAVICON (delivered image) under head -> link (where href attribute contains LOGO_FAVICON) and replacing it with a custom image (CSK_LOGO_FAVICON) using jQuery.
Updated javascript (CSK_FL_IR_JS) for reference:
// Get Image URL for CSK_LOGO (FavIcon);
document.write(unescape("%3Cscript src='/psc/" + site + "/EMPLOYEE/EMPL/s/WEBLIB_FL_CSK.ISCRIPT1.FieldFormula.IScript_Set_Image_URL_Variable?var=cskFavIcon&img=CSK_LOGO_FAVICON' type='text/javascript'%3E%3C/script%3E"));
// Get Image URL for CSK_LOGO (Fluid);
document.write(unescape("%3Cscript src='/psc/" + site + "/EMPLOYEE/EMPL/s/WEBLIB_FL_CSK.ISCRIPT1.FieldFormula.IScript_Set_Image_URL_Variable?var=cskLogo&img=CSK_LOGO_SVG' type='text/javascript'%3E%3C/script%3E"));
// Get Image URL for CSK_LOGO (Fluid SFF);
document.write(unescape("%3Cscript src='/psc/" + site + "/EMPLOYEE/EMPL/s/WEBLIB_FL_CSK.ISCRIPT1.FieldFormula.IScript_Set_Image_URL_Variable?var=cskLogoSFF&img=CSK_LOGO_SFF_SVG' type='text/javascript'%3E%3C/script%3E"));
var $jq = jQuery.noConflict();
$jq(document).ready(function(){
// Get current Image Source;
var imageSrc = $jq('#PTNUI_LP_HEADER_PTNUI_LOGO img').attr('src');
if (imageSrc != null) {
if (imageSrc.indexOf("PTNUI_ORACLE_LOGO_SFF") < 0) {
// Use Regular Image;
$jq('#PTNUI_LP_HEADER_PTNUI_LOGO img').attr('src', cskLogo);
} else {
// Use Small Form Factor Image;
$jq('#PTNUI_LP_HEADER_PTNUI_LOGO img').attr('src', cskLogoSFF);
}
}
// Replace Browser Favorite Icon(s);
$jq('head link[href*=LOGO_FAVICON]').attr('href', cskFavIcon);
});
We are ready to test these changes now. We can see from the screenshot below that all occurrences of LOGO_FAVICON (delivered image) have been replaced with CSK_LOGO_FAVICON (custom image).

























































