This post (Part 4B) is a continuation of one of my previous Branding articles on customizing the DEFAULT_THEME_TANGERINE_ALT theme (Part 4A).
In part 4A, we saw how we could override the logo image while using the DEFAULT_THEME_TANGERINE_ALT theme.
Result:
In this post we will see how we can further customize this theme which was cloned from DEFAULT_THEME_TANGERINE_ALT.
Override Branding Header Background Image:
The background image on the Branding Header is generated by the following style.
Let us override this style to use a custom image.
Custom Image: CSK_HEADERBG_ALT
Custom Style:
/* Branding Header Background Color */
#ptbr_header_container #pthdr2container.pthdr2container {
background-image: url(%image(CSK_HEADERBG_ALT));
}
The additional custom selector (highlighted above) was added to provide a higher precedence to the custom style.
Test Changes:
Recommendations if you are experiencing caching issues.
We can see that the branding header background color change has taken effect.
Overriding the NavBar Background Image:
The NavBar background image is generated by the following style.
Custom Image: CSK_NAVBARLINK_BG_ALT
Main Menu > PeopleTools > Portal > Branding > Branding Objects (Image Tab)
Custom Style:
/* NavBar Background Color */
#pthdr2navbarlinks.pthdr2navbarlinks #pthdr2navbar_div #pthdr2navbar {
background: url(%image(CSK_NAVBARLINK_BG_ALT)) repeat-x scroll 0 0 transparent;
}
The additional custom selector (highlighted above) was added to provide a higher precedence to the custom style.
Test Changes:
Recommendations if you are experiencing caching issues.
Overriding the Drop Down Menu Background Image:
The drop down menu background image is generated by the following style.
Custome Image: CSK_BREADCRUMB_ALT
Custom Style:
/* Drop Down Menu Background Color */
#ptdropdownmenu.ptdropdownmenu {
background: url(%image(CSK_BREADCRUMB_ALT)) repeat scroll 0 0 transparent;
}
The additional custom selector (highlighted above) was added to provide a higher precedence to the custom style.
Test Changes:
Recommendations if you are experiencing caching issues.
Override Drop Down Menu Font Color:
The drop down menu font color is generated by the following style.
Custom Style:
/* Drop Down Menu Font Color */
#ptdropdownmenu .pthnav a.pthnavbcanchor, #ptdropdownmenu .pthnav a.pthnavbcanchor:hover, #ptdropdownmenu .pthnav a.pthnavbcanchor:focus, #ptdropdownmenu .pthnav #pthnavbc li a, #ptdropdownmenu .pthnav #pthnavbc li a:hover, #ptdropdownmenu .pthnav #pthnavbc li a:focus {
color: #284562 !important;
}
The additional custom selector (highlighted above) was added to provide a higher precedence to the custom style.
Test Changes:
Recommendations if you are experiencing caching issues.
Override System Links Font Color:
The system links font color is generated by the following style.
Custom Style:
/* System Header Links Font Color */
#pthdr2container.pthdr2container a.PSHYPERLINK, #pthdr2container.pthdr2container a.PSHYPERLINK:hover, #pthdr2container.pthdr2container a.PSHYPERLINK:visited {
color: #284562;
}
The additional custom selector (highlighted above) was added to provide a higher precedence to the custom style.
Test Changes:
Recommendations if you are experiencing caching issues.
Override Drop Down Menu and 'Add To' Menu - Active Background Color:
Custom Styles:
/* Add To Drop Down Background Color (Active) */
#pthdr2navbarlinks.pthdr2navbarlinks #pthdr2addto_div.active {
background-color: #FFFFFF;
border: 1px solid #666666;
}
/* Drop Down Menu Navigation Background Color (Active) */
.pthnav .pthnavbaropen {
background-color: #FFFFFF;
}
The additional custom selector (highlighted above) was added to provide a higher precedence to the custom styles.
Test Changes:
Recommendations if you are experiencing caching issues.
Override Drop Down Menu Icon Images:
Custom Images:
CSK_HNAV_ALT_FAV_SEP
CSK_HNAV_ALT_BC_DOWN_ARROW
CSK_HNAV_ALT_HIERARCHY_SEP
Custom Styles:
/* Drop Down Menu Down Arrow Image */
#ptdropdownmenu.ptdropdownmenu .pthnavbarfldr:after {
content: url(%image(CSK_HNAV_ALT_BC_DOWN_ARROW));
}
/* Drop Down Menu Fav Icon Separator Image */
#ptdropdownmenu.ptdropdownmenu li#pthnavfavsep {
background-image: url(%image(CSK_HNAV_ALT_FAV_SEP));
}
/* Drop Down Menu Hierarchy Separator Image */
#ptdropdownmenu.ptdropdownmenu li.pthnavhiearchysep:before {
content: url(%image(CSK_HNAV_ALT_HIEARCHY_SEP));
}
The additional custom selector (highlighted above) was added to provide a higher precedence to the custom styles.
Test Changes:
Recommendations if you are experiencing caching issues.
Override System Link Icons and NavBar Icon Images:
Custom System Link Icon Images:
CSK_HEADERLINK_HOME_ALT:
CSK_HEADERLINK_SEP_ALT:
Custom NavBar Icon Images:
CSK_ADDTOLINK_ARROW:
CSK_HEADER_ALERTS (SVG image):
CSK_HEADER_NAVBAR (SVG image):
Custom Styles:
/* Home Icon Image */
#pthdr2container.pthdr2container #pthdr2home {
background: url(%image(CSK_HEADERLINK_HOME_ALT)) no-repeat scroll left center transparent;
}
/* System Header Links Separator */
#pthdr2container.pthdr2container .pthdr2sep {
background: url(%image(CSK_HEADERLINK_SEP_ALT)) no-repeat scroll center center transparent;
}
/* Add To Drop Down List Down Arrow Image */
#pthdr2navbarlinks.pthdr2navbarlinks #pthdr2addto:after {
content: url(%image(CSK_ADDTOLINK_ARROW));
}
/* Notification Icon Image */
#pthdr2navbarlinks #pthdr2notify_div #pthdr2notify span {
background: url(%image(CSK_HEADER_ALERTS)) no-repeat scroll center 8px transparent;
}
/* NavBar Icon Image */
#pthdr2navbarlinks #pthdr2navbar_div #pthdr2navbar span {
background: url(%image(CSK_HEADER_NAVBAR)) no-repeat scroll center 8px transparent;
}
The additional custom selector (highlighted above) was added to provide a higher precedence to the custom styles.
Test Changes:
Recommendations if you are experiencing caching issues.
Add a Hyperlink to the Branding Logo:
In this section we will see how we can add a hyperlink to the branding logo. This would be useful in cases where we might want to link the logo to another website.
Create Custom URL:
Modify existing style for the Branding Logo:
Comment the content property.
Modify the logo element in the custom Header Definition:
PeopleTools > Portal > Branding > Define Headers and Footers
We replaced the existing Static HTML (which was a non-breaking space - ) with an anchor element referencing the URL Definition (href), Image Object (img element) and URL Definition Description (title).
HTML for reference:
<a href='%URL(CSK_LOGO_URL)'>
<img src='%image(CSK_LOGO)' title='%URL(CSK_LOGO_URL, DESCR)' style='border: none;'></img>
</a>
Test Changes:
Recommendations if you are experiencing caching issues.
Display Database Name on the Branding Header:
Most organizations would like to print the name of the database on the branding header for test environments (e.g.: DEV, TST, UAT, etc). Let us see how we can display the database name on the branding header.
Additionally, we will use a custom javascript object to write some conditional logic to only display the database name if it is a non-production environment. This helps us to keep the header "clean" for production but display the database name only for testing (non-production) environments.
Create Custom Javascript Object:
if ("%dbname" !== "PROD_DBNAME")
{
// create div for dbname
var dbname = document.createElement("div");
// set attributes and innerHTML
dbname.setAttribute("id","cskdbname");
dbname.setAttribute("class","cskdbname");
dbname.innerHTML = "<p>%dbname</p>";
// insert dbname div after the cskhdrlogo div
var logo = document.getElementById("cskhdrlogo");
document.getElementById("pthdr2container").insertBefore(dbname, logo.nextSibling);
}
Note: In the javascript, replace PROD_DBNAME with the actual name of your Production Database.
Create Custom Style for Database Name:
/* Database Name Text Style */
#pthdr2container.pthdr2container #cskdbname.cskdbname {
display: inline-block;
color: #284562;
margin: 0 5em;
vertical-align: super;
font-family: Arial,Helvetica,sans-serif;
font-size: 12pt;
font-weight: bold;
float: left;
}
Add a new leaf element to represent the database name on the Branding Header Definition:
We will add a new child element under the pthdr2container. This element is a basic javascript type (cskdbname) which is ordered after the cskhdrlogo element.
Test Changes:
Recommendations if you are experiencing caching issues.
Display Dynamic and User Specific Greeting Message:
In this section, let us see how we can modify the Branding Header definition to display a dynamic greeting message for the users.
The personalized greeting message would display the text "Welcome to CSK " appended with the User's Description text using the %UserDescription system variable.
Let us assume we want to display this greeting message at the bottom of the 'Add To' menu.
Before we add the message, let us make a little bit of room by moving the 'Add To' menu to the top.
Move elements using CSS:
Custom Style:
/* Add To Drop Down Menu Position (Align to the top) */
#pthdr2navbarlinks.pthdr2navbarlinks #pthdr2addto_div {
vertical-align: top;
}
Result:
Add a Child Element under pthdr2navbarlinks:
This will serve as a container for holding both the 'Add To' menu and the new custom greeting message.
Custom Style for cskhdr2navbarcontainer:
/* Style for custom container in navbar */
#cskhdr2navbarcontainer.cskhdr2navbarcontainer {
position: relative;
float: left;
height: 57px;
}
Move 'Add To' Drop Down Menu under cskhdr2navbarcontainer:
Let us set the parent for 'pthdr2addto' element as 'cskhdr2navbarcontainer'.
Result:
Create Custom Branding Element Type for Greeting Message:
Main Menu > PeopleTools > Portal > Branding > System Data > Define Element Types
Note: The implementation details for the Custom App Class CSKGreetingText is exactly the same as in my previous post - PeopleTools 8.54 - Branding - Part 3 (Please refer Display Dynamic and User Specific Greeting Message using Custom Branding Elements section).
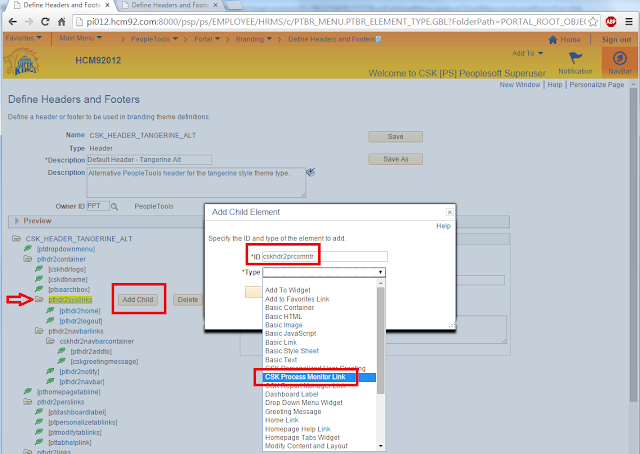
Add custom 'Greeting Message' element to the Branding Header:
Add 'cskgreetingmessage' element under 'cskhdr2navbarcontainer' using 'CSK Personalized User Greeting' as the element type.
Add custom style for the Greeting Message:
/* CSK Personalized Greeting Message */
#pthdr2navbarlinks.pthdr2navbarlinks #cskgreetingmessage.cskgreeting {
position: absolute;
bottom: 0px;
right: 10px;
color: #284562;
font-family: Arial,Helvetica,sans-serif;
font-size: 12pt;
font-weight: normal;
}
Test Changes:
Recommendations if you are experiencing caching issues.
Add Custom Links to the Branding Header System Links:
In this section let us see how we can add some useful links (for pages of interest such as Process Monitor and Report Manager) to the System Links section on the Branding Header.
Create Custom Element Types for Process Monitor and Report Manager Links:
Main Menu > PeopleTools > Portal > Branding > System Data > Define Element Types
Process Monitor:
Report Manager:
Note: The implementation details for the Custom App Classes ProcessMonitorLink and ReportManagerLink are exactly the same as in my previous post - PeopleTools 8.54 - Branding - Part 3 (Please refer Application Class Implementation for Process Monitor AND Application Class Implementation for Report Manager sections).
Add Process Monitor and Report Monitor Elements to Branding Header:
Test Changes:
Recommendations if you are experiencing caching issues.
Adjusting the width of the Navigation Breadcrumb Scroll to accommodate the additional links on the Branding Header System Links:
Special thanks to Cache Staheli (see comments below) who pointed out an issue with adding custom links to the System Links. It appears that when we add custom links to System Links, the Navigation Breadcrumb Scroll (which can be seen when the browser width is reduced/limited) overlays with the System Links causing the entire header to render poorly.
Upon inspecting the HTML further, we will find that there is a hard-coded offset (set to 150) injected as part of a javascript.
Let us see how we can override this hard-coding to accommodate our additional custom links. This offset value is set in a javascript that is associated as part of the header definition. Note: This javascript would not be available as a PeopleTools managed object as it is added directly as a static javascript (meaning it cannot be found in App Designer).
Let us go ahead and update this offset value to something that is more appropriate to the current header design.
If you would like to make the offset variable a bit more dynamic then you can use the following JavaScript to replace the Static JavaScript:
// ptHNavSideOffset = 150;
ptHNavSideOffset = document.getElementById("pthdr2syslinks").clientWidth;
This would ensure that the offset is set to the width of the pthdr2syslinks (the container DIV for the Branding Header - System Links).
Test Changes:
Additional Customizations:
Please refer PeopleTools 8.54 - Branding - Part 3 for the following changes (implementation steps are exactly the same):
- Branding the Timeout Popup Warning Message
- Implementing Google Analytics
- Migrating Branding to other environments
Note: For 'Migrating Branding Objects to other environments' please also refer the following links:
Branding Objects - Migration Issue and Workaround
E-PORTAL: Managed Branding Objects are not Accessible in the Target Environment After Migration (Doc ID 2011383.1)
Adding/Updating the FavIcon for Classic (Included on 2016/04/01):
Refer: FavIcon for Classic
In part 4A, we saw how we could override the logo image while using the DEFAULT_THEME_TANGERINE_ALT theme.
Result:
In this post we will see how we can further customize this theme which was cloned from DEFAULT_THEME_TANGERINE_ALT.
Override Branding Header Background Image:
The background image on the Branding Header is generated by the following style.
Let us override this style to use a custom image.
Custom Image: CSK_HEADERBG_ALT
Custom Style:
/* Branding Header Background Color */
#ptbr_header_container #pthdr2container.pthdr2container {
background-image: url(%image(CSK_HEADERBG_ALT));
}
The additional custom selector (highlighted above) was added to provide a higher precedence to the custom style.
Test Changes:
Recommendations if you are experiencing caching issues.
- Clear local browser cache.
- Shutdown, purge and reboot the web server(s).
We can see that the branding header background color change has taken effect.
Overriding the NavBar Background Image:
The NavBar background image is generated by the following style.
Custom Image: CSK_NAVBARLINK_BG_ALT
Main Menu > PeopleTools > Portal > Branding > Branding Objects (Image Tab)
Custom Style:
/* NavBar Background Color */
#pthdr2navbarlinks.pthdr2navbarlinks #pthdr2navbar_div #pthdr2navbar {
background: url(%image(CSK_NAVBARLINK_BG_ALT)) repeat-x scroll 0 0 transparent;
}
The additional custom selector (highlighted above) was added to provide a higher precedence to the custom style.
Test Changes:
Recommendations if you are experiencing caching issues.
- Clear local browser cache.
- Shutdown, purge and reboot the web server(s).
Overriding the Drop Down Menu Background Image:
The drop down menu background image is generated by the following style.
Custome Image: CSK_BREADCRUMB_ALT
Custom Style:
/* Drop Down Menu Background Color */
#ptdropdownmenu.ptdropdownmenu {
background: url(%image(CSK_BREADCRUMB_ALT)) repeat scroll 0 0 transparent;
}
The additional custom selector (highlighted above) was added to provide a higher precedence to the custom style.
Test Changes:
Recommendations if you are experiencing caching issues.
- Clear local browser cache.
- Shutdown, purge and reboot the web server(s).
Override Drop Down Menu Font Color:
The drop down menu font color is generated by the following style.
Custom Style:
/* Drop Down Menu Font Color */
#ptdropdownmenu .pthnav a.pthnavbcanchor, #ptdropdownmenu .pthnav a.pthnavbcanchor:hover, #ptdropdownmenu .pthnav a.pthnavbcanchor:focus, #ptdropdownmenu .pthnav #pthnavbc li a, #ptdropdownmenu .pthnav #pthnavbc li a:hover, #ptdropdownmenu .pthnav #pthnavbc li a:focus {
color: #284562 !important;
}
The additional custom selector (highlighted above) was added to provide a higher precedence to the custom style.
Test Changes:
Recommendations if you are experiencing caching issues.
- Clear local browser cache.
- Shutdown, purge and reboot the web server(s).
Override System Links Font Color:
The system links font color is generated by the following style.
Custom Style:
/* System Header Links Font Color */
#pthdr2container.pthdr2container a.PSHYPERLINK, #pthdr2container.pthdr2container a.PSHYPERLINK:hover, #pthdr2container.pthdr2container a.PSHYPERLINK:visited {
color: #284562;
}
The additional custom selector (highlighted above) was added to provide a higher precedence to the custom style.
Test Changes:
Recommendations if you are experiencing caching issues.
- Clear local browser cache.
- Shutdown, purge and reboot the web server(s).
Override Drop Down Menu and 'Add To' Menu - Active Background Color:
Custom Styles:
/* Add To Drop Down Background Color (Active) */
#pthdr2navbarlinks.pthdr2navbarlinks #pthdr2addto_div.active {
background-color: #FFFFFF;
border: 1px solid #666666;
}
/* Drop Down Menu Navigation Background Color (Active) */
.pthnav .pthnavbaropen {
background-color: #FFFFFF;
}
The additional custom selector (highlighted above) was added to provide a higher precedence to the custom styles.
Test Changes:
Recommendations if you are experiencing caching issues.
- Clear local browser cache.
- Shutdown, purge and reboot the web server(s).
Override Drop Down Menu Icon Images:
Custom Images:
CSK_HNAV_ALT_FAV_SEP
CSK_HNAV_ALT_BC_DOWN_ARROW
CSK_HNAV_ALT_HIERARCHY_SEP
Custom Styles:
/* Drop Down Menu Down Arrow Image */
#ptdropdownmenu.ptdropdownmenu .pthnavbarfldr:after {
content: url(%image(CSK_HNAV_ALT_BC_DOWN_ARROW));
}
/* Drop Down Menu Fav Icon Separator Image */
#ptdropdownmenu.ptdropdownmenu li#pthnavfavsep {
background-image: url(%image(CSK_HNAV_ALT_FAV_SEP));
}
/* Drop Down Menu Hierarchy Separator Image */
#ptdropdownmenu.ptdropdownmenu li.pthnavhiearchysep:before {
content: url(%image(CSK_HNAV_ALT_HIEARCHY_SEP));
}
The additional custom selector (highlighted above) was added to provide a higher precedence to the custom styles.
Test Changes:
Recommendations if you are experiencing caching issues.
- Clear local browser cache.
- Shutdown, purge and reboot the web server(s).
Override System Link Icons and NavBar Icon Images:
Custom System Link Icon Images:
CSK_HEADERLINK_HOME_ALT:
CSK_HEADERLINK_SEP_ALT:
Custom NavBar Icon Images:
CSK_ADDTOLINK_ARROW:
CSK_HEADER_ALERTS (SVG image):
CSK_HEADER_NAVBAR (SVG image):
Custom Styles:
/* Home Icon Image */
#pthdr2container.pthdr2container #pthdr2home {
background: url(%image(CSK_HEADERLINK_HOME_ALT)) no-repeat scroll left center transparent;
}
/* System Header Links Separator */
#pthdr2container.pthdr2container .pthdr2sep {
background: url(%image(CSK_HEADERLINK_SEP_ALT)) no-repeat scroll center center transparent;
}
/* Add To Drop Down List Down Arrow Image */
#pthdr2navbarlinks.pthdr2navbarlinks #pthdr2addto:after {
content: url(%image(CSK_ADDTOLINK_ARROW));
}
/* Notification Icon Image */
#pthdr2navbarlinks #pthdr2notify_div #pthdr2notify span {
background: url(%image(CSK_HEADER_ALERTS)) no-repeat scroll center 8px transparent;
}
/* NavBar Icon Image */
#pthdr2navbarlinks #pthdr2navbar_div #pthdr2navbar span {
background: url(%image(CSK_HEADER_NAVBAR)) no-repeat scroll center 8px transparent;
}
The additional custom selector (highlighted above) was added to provide a higher precedence to the custom styles.
Test Changes:
Recommendations if you are experiencing caching issues.
- Clear local browser cache.
- Shutdown, purge and reboot the web server(s).
Add a Hyperlink to the Branding Logo:
In this section we will see how we can add a hyperlink to the branding logo. This would be useful in cases where we might want to link the logo to another website.
Create Custom URL:
Modify existing style for the Branding Logo:
Comment the content property.
Modify the logo element in the custom Header Definition:
PeopleTools > Portal > Branding > Define Headers and Footers
We replaced the existing Static HTML (which was a non-breaking space - ) with an anchor element referencing the URL Definition (href), Image Object (img element) and URL Definition Description (title).
HTML for reference:
<a href='%URL(CSK_LOGO_URL)'>
<img src='%image(CSK_LOGO)' title='%URL(CSK_LOGO_URL, DESCR)' style='border: none;'></img>
</a>
Test Changes:
Recommendations if you are experiencing caching issues.
- Clear local browser cache.
- Shutdown, purge and reboot the web server(s).
Display Database Name on the Branding Header:
Most organizations would like to print the name of the database on the branding header for test environments (e.g.: DEV, TST, UAT, etc). Let us see how we can display the database name on the branding header.
Additionally, we will use a custom javascript object to write some conditional logic to only display the database name if it is a non-production environment. This helps us to keep the header "clean" for production but display the database name only for testing (non-production) environments.
Create Custom Javascript Object:
if ("%dbname" !== "PROD_DBNAME")
{
// create div for dbname
var dbname = document.createElement("div");
// set attributes and innerHTML
dbname.setAttribute("id","cskdbname");
dbname.setAttribute("class","cskdbname");
dbname.innerHTML = "<p>%dbname</p>";
// insert dbname div after the cskhdrlogo div
var logo = document.getElementById("cskhdrlogo");
document.getElementById("pthdr2container").insertBefore(dbname, logo.nextSibling);
}
Note: In the javascript, replace PROD_DBNAME with the actual name of your Production Database.
Create Custom Style for Database Name:
/* Database Name Text Style */
#pthdr2container.pthdr2container #cskdbname.cskdbname {
display: inline-block;
color: #284562;
margin: 0 5em;
vertical-align: super;
font-family: Arial,Helvetica,sans-serif;
font-size: 12pt;
font-weight: bold;
float: left;
}
Add a new leaf element to represent the database name on the Branding Header Definition:
We will add a new child element under the pthdr2container. This element is a basic javascript type (cskdbname) which is ordered after the cskhdrlogo element.
Test Changes:
Recommendations if you are experiencing caching issues.
- Clear local browser cache.
- Shutdown, purge and reboot the web server(s).
Display Dynamic and User Specific Greeting Message:
In this section, let us see how we can modify the Branding Header definition to display a dynamic greeting message for the users.
The personalized greeting message would display the text "Welcome to CSK " appended with the User's Description text using the %UserDescription system variable.
Let us assume we want to display this greeting message at the bottom of the 'Add To' menu.
Before we add the message, let us make a little bit of room by moving the 'Add To' menu to the top.
Move elements using CSS:
Custom Style:
/* Add To Drop Down Menu Position (Align to the top) */
#pthdr2navbarlinks.pthdr2navbarlinks #pthdr2addto_div {
vertical-align: top;
}
Result:
Add a Child Element under pthdr2navbarlinks:
This will serve as a container for holding both the 'Add To' menu and the new custom greeting message.
Custom Style for cskhdr2navbarcontainer:
/* Style for custom container in navbar */
#cskhdr2navbarcontainer.cskhdr2navbarcontainer {
position: relative;
float: left;
height: 57px;
}
Move 'Add To' Drop Down Menu under cskhdr2navbarcontainer:
Let us set the parent for 'pthdr2addto' element as 'cskhdr2navbarcontainer'.
Result:
Create Custom Branding Element Type for Greeting Message:
Main Menu > PeopleTools > Portal > Branding > System Data > Define Element Types
Note: The implementation details for the Custom App Class CSKGreetingText is exactly the same as in my previous post - PeopleTools 8.54 - Branding - Part 3 (Please refer Display Dynamic and User Specific Greeting Message using Custom Branding Elements section).
Add custom 'Greeting Message' element to the Branding Header:
Add 'cskgreetingmessage' element under 'cskhdr2navbarcontainer' using 'CSK Personalized User Greeting' as the element type.
Add custom style for the Greeting Message:
/* CSK Personalized Greeting Message */
#pthdr2navbarlinks.pthdr2navbarlinks #cskgreetingmessage.cskgreeting {
position: absolute;
bottom: 0px;
right: 10px;
color: #284562;
font-family: Arial,Helvetica,sans-serif;
font-size: 12pt;
font-weight: normal;
}
Test Changes:
Recommendations if you are experiencing caching issues.
- Clear local browser cache.
- Shutdown, purge and reboot the web server(s).
Add Custom Links to the Branding Header System Links:
In this section let us see how we can add some useful links (for pages of interest such as Process Monitor and Report Manager) to the System Links section on the Branding Header.
Create Custom Element Types for Process Monitor and Report Manager Links:
Main Menu > PeopleTools > Portal > Branding > System Data > Define Element Types
Process Monitor:
Report Manager:
Note: The implementation details for the Custom App Classes ProcessMonitorLink and ReportManagerLink are exactly the same as in my previous post - PeopleTools 8.54 - Branding - Part 3 (Please refer Application Class Implementation for Process Monitor AND Application Class Implementation for Report Manager sections).
Add Process Monitor and Report Monitor Elements to Branding Header:
Test Changes:
Recommendations if you are experiencing caching issues.
- Clear local browser cache.
- Shutdown, purge and reboot the web server(s).
Adjusting the width of the Navigation Breadcrumb Scroll to accommodate the additional links on the Branding Header System Links:
Special thanks to Cache Staheli (see comments below) who pointed out an issue with adding custom links to the System Links. It appears that when we add custom links to System Links, the Navigation Breadcrumb Scroll (which can be seen when the browser width is reduced/limited) overlays with the System Links causing the entire header to render poorly.
Upon inspecting the HTML further, we will find that there is a hard-coded offset (set to 150) injected as part of a javascript.
Let us see how we can override this hard-coding to accommodate our additional custom links. This offset value is set in a javascript that is associated as part of the header definition. Note: This javascript would not be available as a PeopleTools managed object as it is added directly as a static javascript (meaning it cannot be found in App Designer).
Let us go ahead and update this offset value to something that is more appropriate to the current header design.
If you would like to make the offset variable a bit more dynamic then you can use the following JavaScript to replace the Static JavaScript:
// ptHNavSideOffset = 150;
ptHNavSideOffset = document.getElementById("pthdr2syslinks").clientWidth;
This would ensure that the offset is set to the width of the pthdr2syslinks (the container DIV for the Branding Header - System Links).
Test Changes:
Additional Customizations:
Please refer PeopleTools 8.54 - Branding - Part 3 for the following changes (implementation steps are exactly the same):
- Branding the Timeout Popup Warning Message
- Implementing Google Analytics
- Migrating Branding to other environments
Note: For 'Migrating Branding Objects to other environments' please also refer the following links:
Branding Objects - Migration Issue and Workaround
E-PORTAL: Managed Branding Objects are not Accessible in the Target Environment After Migration (Doc ID 2011383.1)
Adding/Updating the FavIcon for Classic (Included on 2016/04/01):
Refer: FavIcon for Classic















































































Hi, really need help. My configuration of branding is going really well, except for components with a Search Record.... instead of using my custom Default Theme (set in System Options), its going straight to PSSTYLEDEF_TANGERINE, which is, as above, only set in branding system options as the classic default (as you have above).... the default theme is my custom, and the assemble theme has my custom CSS referenced for default classic. Any idea??
ReplyDelete@Luke Wallace - I don't see any issues on components with search pages.
ReplyDeleteI think the difference between the approach that I used and what you might be using is that I don't override any CSS at the ‘assemble theme’ stage. Only thing I do on my custom theme is to reference my custom header for the 'homepage header' field. The style sheet is still pointing to the delivered CSS.
I injected my custom CSS using the Branding System Options (as part of additional style sheet objects).
Refer: http://pe0ples0ft.blogspot.com/2015/05/peopletools-854-branding-part-4a.html
I suggest the following:
- Clone the delivered theme and header (give it custom names).
- Make any layout changes to the custom header (as necessary).
- Reference your custom header in your custom theme (do not change the style sheet here).
- Reference your custom theme in the Branding System Options.
- Inject your custom style sheet in the Branding System Options (Additional Style Sheet Objects).
This will ensure that the custom styles are injected at the right time. Keep in mind that if you inject/reference your style sheet at the wrong point in time then chances are that they could get overridden by the delivered styles.
Hi Sasank, good to see you posted new info with the new theme. I have a question sort of related to custom the navigation drop down menu. I would like to remove that and replace with static text or simply remove that. I modify the custom header to just display logo, but the navigation drop menu still displays... If you have any tricks, please help me.
ReplyDeleteThanks,
Y1
@Y1 - Thanks!
ReplyDeleteWhat theme are you using? If you are using the _ALT theme then all you need to do is 'DELETE' the leaf element [ptdropdownmenu] under root of the tree. It will be the first element in DEFAULT_HEADER_TANGERINE_ALT. See if that helps!
Hi Sasank,
ReplyDeleteWe have been encountering a problem with the Breadcrumbs and the links up at the top (in your example, Home, Process Monitor, Report Manager, and Log Out). We have thee links, Home, Worklist, and Log Out.
Normally (without adding the third link), when the breadcrumbs get long enough, they turn into a scroll (of sorts) so that they will not overlap with the Home and Log Out buttons. However, now that we have that one additional link in the middle, the Breadcrumbs overlap the Home button when they get too long, or when the window size shrinks to a certain level.
We wanted to put the Greeting message up at the top as well, but the breadcrumbs very easily overlap that as well, resulting in an awful tangled mess. Please let me know if you have any ideas.
Cache
@Cache - Great question. I just found that this issue occurs on my PUM Image (HCM 9.2 PI12) as well.
ReplyDeleteI will need to dig in a bit more before I suggest a workaround for this issue. On first look, it appears that the delivered theme/header and associated styling has a hard-coding of sorts at some level.
I have not been able to pin down the cause but will post back as soon as I find it. I would appreciate it if you do the same! :)
Also, it appears that there is some js code in PT_COMMON that manipulate the width of the scroll (Refer: setBcListWidth : function(node)). But I am not sure if that is controlling the width of the scroll in entirety. There seem to be other styles/scripts in play as well!
Sasank,
ReplyDeleteWhen I inspect the element in Chrome, I see that there is a piece of HTML that says: (removed the tags. Won't let me put them in.)
script language="javascript" type="text/javascript"
ptHNavSideOffset = 150;
/script
The only place that I was able to find the text "ptHNavSideOffset" was in an HTML file called PT_HNAV_JS, which was the script file associated with the #ptnavcontainer div. The code inside the JS file says:
//% Get the side offset
if (typeof ptHNavSideOffset === "number") {
bcScrollCfg.sideOffset = ptHNavSideOffset;
}
pthNav.bcScroll = new ptHScroller(bcScrollCfg);
That's what I've been able to find so far. I see if I can find anything else.
@Cache - Thanks again for bringing this up! :)
DeleteIt was a very interesting issue to troubleshoot. I found the javascript that is adding this offset value. I updated this post to include the details on how to override this offset value.
Refer Section (above): Adjusting the width of the Navigation Breadcrumb Scroll to accommodate the additional links on the system header
I thought I added a reply, but I don't think it showed up.
ReplyDeleteI could be wrong about this, I'm no JavaScript expert, but it looks like we could also dynamically set the size of the Offset using the following code:
ptHNavSideOffset = document.getElementById("pthdr2navbarlinks").offsetWidth - 60;
Obviously the 60 was just a random number, it can be played around with. This way, I didn't have to play with different possible numbers, and I was able to get the size of the div from the code. Let me know if there is something wrong with my thinking.
Cache - It is a good idea to make the offset dynamic!
DeleteIf you are so inclined then it might be better to use the width of pthdr2syslinks div to set the offset dynamically. That is replace the javascript as follows:
// ptHNavSideOffset = 150;
ptHNavSideOffset = document.getElementById("pthdr2syslinks").clientWidth;
We also faced the same issue as Cache. I tried your suggestion of altering the ptHNavSideOffset value. But it seems it did not work. When keep going deep in breadcrumbs, it overlaps with home button at a point in navigation. If I try to inspect element , it resizes the scroll.. any ideas?
ReplyDeleteHi Sanvaad - I am not sure if I am able to replicate the problem you are describing. Either that or I am not understanding the problem correctly.
DeleteAny chance you can share some screenshots or a demo video of the problem?
Hi Sasank,
ReplyDeleteThanks for the terrific tutorial.
I have implemented Peoplesoft Branding which includes above all steps.But getting issue for Overriding Branding Header Background Image where background images are not continues showing as Block by block..
Let me know, how can i share the screenshot..
Thanks
It may be that the style for repeating the background is not getting used?
Deletehttps://snag.gy/ is a great way to share screenshots online as a line.
You may want to use the Browser - Inspect Element feature and see what style is currently being used for the Branding Header background. A screenshot of that might also be useful!
Also, are you using DEFAULT_THEME_TANGERINE or DEFAULT_THEME_TANGERINE_ALT theme under the Branding System Options?
DeleteThanks Sasank.
ReplyDeleteI have Uploaded screenshots and using custom style sheet copied from DEFAULT_THEME_TANGERINE_ALT.
Thanks
Can you please share the links to the screenshots?
DeleteI am not entirely sure why you are having problems. It is important that you use the DEFAULT_THEME_TANGERINE_ALT in the Branding System Options.
Also, make sure you follow all the steps from Part 4A before starting with this post (Part 4B):
https://pe0ples0ft.blogspot.com/2015/05/peopletools-854-branding-part-4a.html
Thanks for the reply Sasank.
DeleteWill share the links.
Please share some information on how to preserve delivered style sheet changes(Backup and restore ) in case would like to revert to delivered one as some of the steps involves deletion.
Thanks
In all my branding posts, I have always cloned delivered objects. I don't directly customize delivered objects. I generally don't recommend it.
DeleteAlso, I use the branding system options to inject custom styles and override delivered styles instead of directly making changes to the delivered styles.
Again, you need to go back to Part $A and go through the process step by step to get a full understanding of what is involved to make branding changes.
Hi Sasank,
DeleteBranding is working fine now, FYI i was implemented 8.54 branding settings on 8.55 PUM image hence background blocks are not continuous, Now i have implemented on 8.54,working as expected.
Thanks for knowledge share. :)
No worries. Glad you worked it out! :)
DeleteHi Sasank,
ReplyDeleteI was successfully implemented all the branding options without issues except below one!!!
While implementing Custom Links to the Branding Header System Links Process monitor ,report manager overlays with the System Links causing the entire header to render poorly.
Here can be replicated the issue Go to
1. Main Menu -->Peopletools -->Intergration Broker -->service operation monitor -->administration -->click user details component
2. Click either Process monitor or report manager , the overlays with the System Links causing the entire header to render poorly.
Without clicking Process monitor or report manger shows fine without overlays.
Uploaded screenshot ,any suggestion to resolve ?
Thanks
I am not really sure. Clear your app/web cache if you have not done that already.
DeleteAlso, check if the user has access to those pages on the header links. Other than that, I have not seen an issue like this with System links.
Thanks For reply..
DeleteDone lot of time clearing cache..still issue exist.Not sure about which pages access to users ?.
Please check once if can be replicated.
1. Main Menu -->Peopletools -->Intergration Broker -->service operation monitor -->administration -->click user details component
2. Click either Process monitor or report manager external link on homepage , the overlays with the System Links causing the entire header to render poorly.
Without clicking Process monitor or report manager shows fine without overlays.
Thanks
I am not able to replicate this problem.
DeleteThanks Sasank,will check.
ReplyDeleteExploring some more options on branding tried changing the font color of SES links on homepage, Added custom code but still reflecting delivered font color.
Any idea, how can change the font color of SES ,uploaded screen shot and code.
The steps to override styles should be the same. There may be some other delivered style that is overlaying on top of your styles. You will need to use the CSS selectors to specifically target your elements to get a higher priority so it sticks.
DeleteAll that said, I have not played with the SES related styles unfortunately. I don't have a play environment with SES on it.
This comment has been removed by the author.
DeleteGood afternoon,
ReplyDeleteIs there a way to set different header/footers for specific users? I saw a comment before about removing the menu from the tree, but we want one generic user ID to not have menu drop downs, while all others (system admins) to have all of the menu drop downs. I created a new header/footer and theme.
Hi Mark,
DeleteGreat question. Yes, you can use role based branding to do something like that.
I wrote a blog post on this topic to describe this concept:
https://pe0ples0ft.blogspot.com/2016/08/peopletools-branding-role-based-themes.html
Let me know if it helps.
Thanks,
Sasank
This is article informative, we are trying to add the 'print ' functionality next to help in 8.55 tools like it was in 8.4 tools, advise please.
ReplyDeleteHi Sasank,
ReplyDeleteHow do you get the dbname using cskdbname ?
REgards,
Raviteja
Using the meta-html variable %dbname.
Delete