In the past, I wrote about how we can add custom links to the Branding - Action Menu at the system level.
Refer: Adding Custom Links to Fluid Branding
While testing this feature, I found that these custom links do not work in certain scenarios. For example, clicking those links from within the NUI Activity Guide framework (which is also used in Nav Collections).
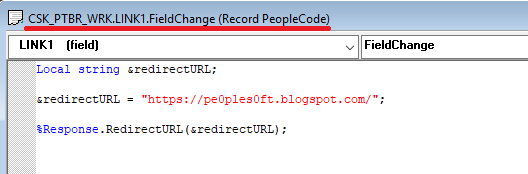
I originally used the FieldChange event and the Response Class RedirectURL method to implement the redirection logic in Fluid Branding as shown below.
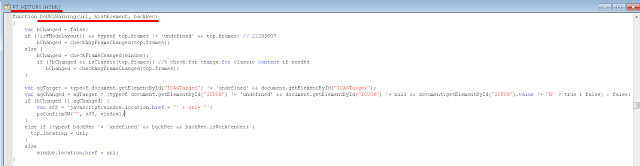
Since the Response Class RedirectURL method proved to be problematic in certain scenarios, I started investigating other options. In the process, I found this great delivered JavaScript function called DoURLWarning which is part of PT_HISTORY object in 8.55+ (PT_PAGESCRIPT_FMODE object in 8.54).
DoURLWarning function allows us to redirect to a URL using javascript. Additionally, the function will take care of checking for any unsaved data in the current page and if there is any it will display the "Save Warning" message. If not, it will redirect to the URL in the parameter list.
To use the DoURLWarning function, I removed all the redirect logic from the FieldChange Event. And added code in the RowInit event (as shown below) to utilize the DoURLWarning in combination with the Field Class JavaScriptEvents Property.
PeopleCode for reference
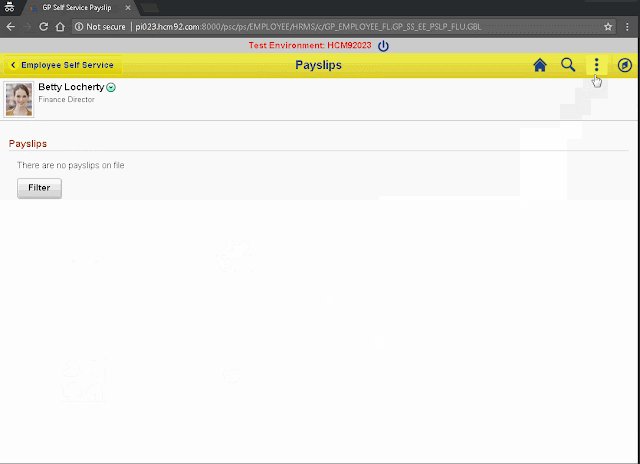
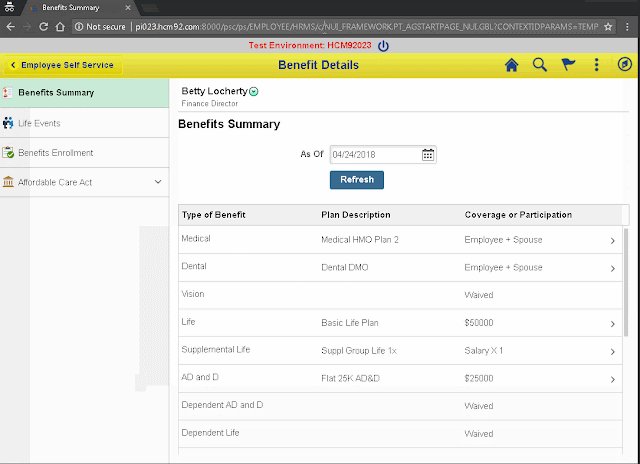
Demo
As we can see in the demo video, the custom link on the Action Menu works when invoked from the Activity Guide framework (which is also used in Nav Collections). The same approach described above can be used to implement custom links to internal PeopleSoft pages as well (e.g.: Process Monitor, Report Manager, etc.).
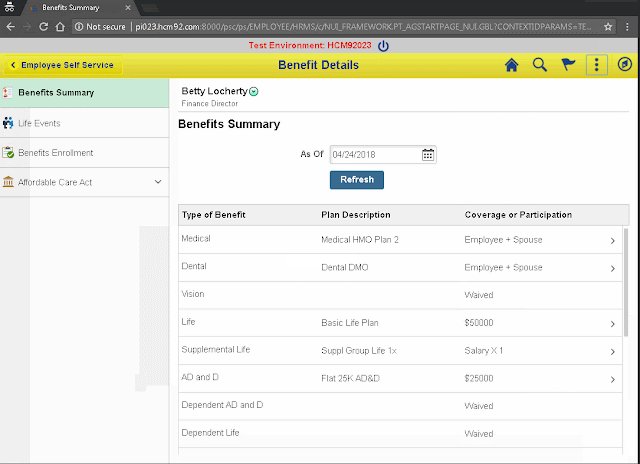
Save Warning Demo
Fluid UI New Window Feature Implementation
I used a similar technique as described above to implement the 'New Window' feature in Fluid UI as a custom link on the Branding - Action Menu.
Refer: Fluid UI - New Window Feature - Workaround
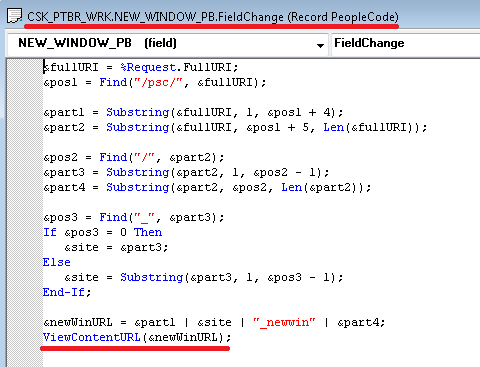
The only difference in the implementation is that instead of using the Response Class RedirectURL method (which would redirect/replace within the current window), I used the ViewContentURL method to open a new window as shown below.
We can see in the demonstration below, that the same problem described for the custom links also exists for this New Window implementation.
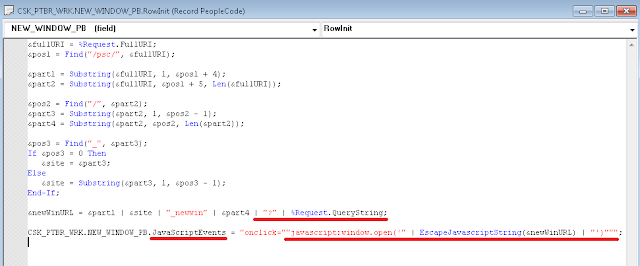
To workaround the problem, I took a similar approach and removed the existing logic from the FieldChange event and moved it to the RowInit event. In the RowInit event, I used the Field Class JavaScriptEvents Property in combination with the Window interface's open method as shown below. Additionally, I also updated the logic to include the %Request.QueryString to the URL to make sure that none of the additonal parameters are lost when opening the new window.
PeopleCode for reference
Demo
Refer: Adding Custom Links to Fluid Branding
While testing this feature, I found that these custom links do not work in certain scenarios. For example, clicking those links from within the NUI Activity Guide framework (which is also used in Nav Collections).
I originally used the FieldChange event and the Response Class RedirectURL method to implement the redirection logic in Fluid Branding as shown below.
Since the Response Class RedirectURL method proved to be problematic in certain scenarios, I started investigating other options. In the process, I found this great delivered JavaScript function called DoURLWarning which is part of PT_HISTORY object in 8.55+ (PT_PAGESCRIPT_FMODE object in 8.54).
DoURLWarning function allows us to redirect to a URL using javascript. Additionally, the function will take care of checking for any unsaved data in the current page and if there is any it will display the "Save Warning" message. If not, it will redirect to the URL in the parameter list.
To use the DoURLWarning function, I removed all the redirect logic from the FieldChange Event. And added code in the RowInit event (as shown below) to utilize the DoURLWarning in combination with the Field Class JavaScriptEvents Property.
PeopleCode for reference
Demo
As we can see in the demo video, the custom link on the Action Menu works when invoked from the Activity Guide framework (which is also used in Nav Collections). The same approach described above can be used to implement custom links to internal PeopleSoft pages as well (e.g.: Process Monitor, Report Manager, etc.).
Save Warning Demo
Fluid UI New Window Feature Implementation
I used a similar technique as described above to implement the 'New Window' feature in Fluid UI as a custom link on the Branding - Action Menu.
Refer: Fluid UI - New Window Feature - Workaround
The only difference in the implementation is that instead of using the Response Class RedirectURL method (which would redirect/replace within the current window), I used the ViewContentURL method to open a new window as shown below.
We can see in the demonstration below, that the same problem described for the custom links also exists for this New Window implementation.
To workaround the problem, I took a similar approach and removed the existing logic from the FieldChange event and moved it to the RowInit event. In the RowInit event, I used the Field Class JavaScriptEvents Property in combination with the Window interface's open method as shown below. Additionally, I also updated the logic to include the %Request.QueryString to the URL to make sure that none of the additonal parameters are lost when opening the new window.
PeopleCode for reference
Demo