While paying a bill on my phone (Samsung S4), I accessed a responsive web application and found an interesting feature that allowed me to scan my credit card details (card number, name and expiration date) using the device camera/scanner as an autofill option. I liked this functionality because I am not a great fan of typing on the mobile phone so I would welcome anything that would save me from doing that! Also, it is interesting particularly because this was just a web application without any native app wrapper (mobile app). So, it appears that we could still tap into some of the native device features with just a web application which means we should be able to implement this functionality with PeopleSoft Fluid as well - without any mobile/native app wrapper.
I started digging into similar features available in PayPal and Amazon and arrived at the following combinations of id, placeholder and autocomplete attributes for iOS/Safari and Android/Chrome. Note: This only works via HTTPS for both the scenarios. Please weigh in any security risks that might be associated with saving credit card details on the browser. This post is just a proof of concept to demonstrate the usage of the device camera as an image to text utility.
iOS/Safari:
I believe the minimum requirement to enable this feature in iOS/Safari is iOS 8.
You can test the code on an iPhone/iPad using the following jsFiddle web page which I created as a sample.
https://jsfiddle.net/SasankVemana/asam6hro/
Android/Chrome:
You can test the following code on any Android device using the following jsFiddle web page which I created a sample.
https://jsfiddle.net/SasankVemana/21zt0sbm/
How do we implement this in Fluid?
Let us assume that we have a Fluid page that is used as a form for credit card payments.
Fluid Credit Card Form:
A simple Fluid page based on PSL_APPS_CONTENT layout page.
Fluid Page Field Properties (Page Field Name and Placeholder):
CSK_CC_TEST_WRK.CSK_CC_NBR
Repeat for other fields on the page:
CSK_CC_TEST_WRK.CSK_CC_NAME
- Page Field Name: CCNAME
- Placeholder Text: Cardholder Name
CSK_CC_TEST_WRK.CSK_CC_EXP
- Page Field Name: CCEXP
- Placeholder Text: Expiration Date
CSK_CC_TEST_WRK.CSK_CC_CSC
- Page Field Name: CCCSC
- Placeholder Text: CVV (3-4 Digits)
Page Activate PeopleCode:
This takes care of couple of tasks:
- For safari browsers: Inject jQuery and a custom javascript (CSK_CC_SAFARI) which replaces the capitalized ID value (e.g.: id = 'CCNUMBER') with the mixed case ID value (e.g.: id = 'ccNumber'). Refer following section for more details.
- For chrome browsers: Include the autocomplete attribute for all the credit card form fields.
PeopleCode for reference:
Declare Function SetViewport PeopleCode PTLAYOUT.FUNCLIB FieldFormula;
/* Set ViewPort Meta for SFF Scaling */
SetViewport("width=device-width,user-scalable=yes,initial-scale=1.0,minimum-scale=1.0"); /* apply the system default viewport setting */
/* Get Browser Type */
Local string &browserType = %Request.BrowserTypeClass;
Evaluate &browserType
When "safari"
/* Inject jQuery */
AddJavaScript(HTML.PT_JQUERY_1_6_2_JS);
/* jQuery to replace id attribute with mixed case */
AddJavaScript(HTML.CSK_CC_SAFARI);
Break;
When "chrome"
/* Set autocomplete attributes */
CSK_CC_TEST_WRK.CSK_CC_NBR.HtmlAttributes = "autocomplete=""cc-number""";
CSK_CC_TEST_WRK.CSK_CC_NAME.HtmlAttributes = "autocomplete=""cc-name""";
CSK_CC_TEST_WRK.CSK_CC_EXP.HtmlAttributes = "autocomplete=""cc-exp""";
CSK_CC_TEST_WRK.CSK_CC_CSC.HtmlAttributes = "autocomplete=""cc-csc""";
Break;
End-Evaluate;
CSK_CC_SAFARI Javascript:
As mentioned in the previous section, the ID attribute as implemented using PeopleSoft Page Field Name Property is always generated in a capitalized format. Potential tools enhancement???
E.g.:
CSK_CC_SAFARI javascript object is used to replace these ID values in a mixed case format using jQuery.
Javascript for reference:
Results:
iOS - iPad:
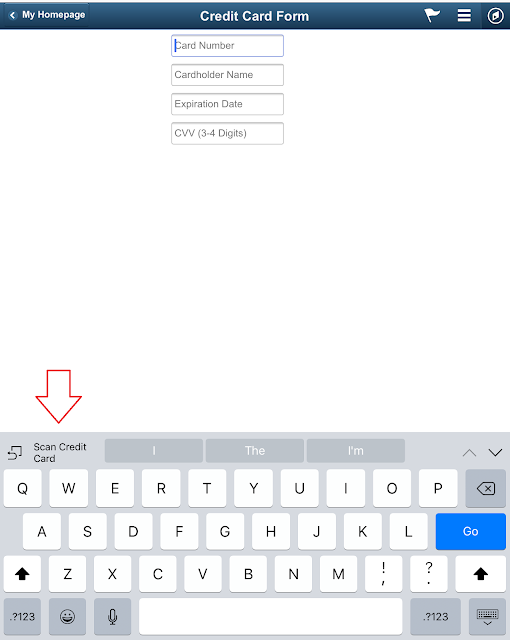
Android - Samsung Galaxy S4:
References:
https://www.paymentspring.com/blog/hacking-form-cardscan
http://stackoverflow.com/questions/25163891/when-scan-credit-card-option-is-available-on-ios8-safari
http://stackoverflow.com/questions/7223168/how-to-trigger-autofill-in-google-chrome/9795126#9795126
https://www.w3.org/TR/mediacapture-streams/
https://www.w3.org/Mobile/mobile-web-app-state/#Payment
https://html.spec.whatwg.org/multipage/forms.html
I started digging into similar features available in PayPal and Amazon and arrived at the following combinations of id, placeholder and autocomplete attributes for iOS/Safari and Android/Chrome. Note: This only works via HTTPS for both the scenarios. Please weigh in any security risks that might be associated with saving credit card details on the browser. This post is just a proof of concept to demonstrate the usage of the device camera as an image to text utility.
iOS/Safari:
I believe the minimum requirement to enable this feature in iOS/Safari is iOS 8.
You can test the code on an iPhone/iPad using the following jsFiddle web page which I created as a sample.
https://jsfiddle.net/SasankVemana/asam6hro/
Android/Chrome:
You can test the following code on any Android device using the following jsFiddle web page which I created a sample.
https://jsfiddle.net/SasankVemana/21zt0sbm/
How do we implement this in Fluid?
Let us assume that we have a Fluid page that is used as a form for credit card payments.
Fluid Credit Card Form:
A simple Fluid page based on PSL_APPS_CONTENT layout page.
Fluid Page Field Properties (Page Field Name and Placeholder):
CSK_CC_TEST_WRK.CSK_CC_NBR
Repeat for other fields on the page:
CSK_CC_TEST_WRK.CSK_CC_NAME
- Page Field Name: CCNAME
- Placeholder Text: Cardholder Name
CSK_CC_TEST_WRK.CSK_CC_EXP
- Page Field Name: CCEXP
- Placeholder Text: Expiration Date
CSK_CC_TEST_WRK.CSK_CC_CSC
- Page Field Name: CCCSC
- Placeholder Text: CVV (3-4 Digits)
Page Activate PeopleCode:
This takes care of couple of tasks:
- For safari browsers: Inject jQuery and a custom javascript (CSK_CC_SAFARI) which replaces the capitalized ID value (e.g.: id = 'CCNUMBER') with the mixed case ID value (e.g.: id = 'ccNumber'). Refer following section for more details.
- For chrome browsers: Include the autocomplete attribute for all the credit card form fields.
PeopleCode for reference:
Declare Function SetViewport PeopleCode PTLAYOUT.FUNCLIB FieldFormula;
/* Set ViewPort Meta for SFF Scaling */
SetViewport("width=device-width,user-scalable=yes,initial-scale=1.0,minimum-scale=1.0"); /* apply the system default viewport setting */
/* Get Browser Type */
Local string &browserType = %Request.BrowserTypeClass;
Evaluate &browserType
When "safari"
/* Inject jQuery */
AddJavaScript(HTML.PT_JQUERY_1_6_2_JS);
/* jQuery to replace id attribute with mixed case */
AddJavaScript(HTML.CSK_CC_SAFARI);
Break;
When "chrome"
/* Set autocomplete attributes */
CSK_CC_TEST_WRK.CSK_CC_NBR.HtmlAttributes = "autocomplete=""cc-number""";
CSK_CC_TEST_WRK.CSK_CC_NAME.HtmlAttributes = "autocomplete=""cc-name""";
CSK_CC_TEST_WRK.CSK_CC_EXP.HtmlAttributes = "autocomplete=""cc-exp""";
CSK_CC_TEST_WRK.CSK_CC_CSC.HtmlAttributes = "autocomplete=""cc-csc""";
Break;
End-Evaluate;
CSK_CC_SAFARI Javascript:
As mentioned in the previous section, the ID attribute as implemented using PeopleSoft Page Field Name Property is always generated in a capitalized format. Potential tools enhancement???
E.g.:
CSK_CC_SAFARI javascript object is used to replace these ID values in a mixed case format using jQuery.
Javascript for reference:
var $jq = jQuery.noConflict(); $jq(document).ready(function(){ $jq('#CCNUMBER').prop('id', 'ccNumber'); $jq('#CCNAME').prop('id', 'ccName'); $jq('#CCEXP').prop('id', 'cc-exp-year'); $jq('#CCCSC').prop('id', 'csc'); }); |
Results:
iOS - iPad:
Android - Samsung Galaxy S4:
References:
https://www.paymentspring.com/blog/hacking-form-cardscan
http://stackoverflow.com/questions/25163891/when-scan-credit-card-option-is-available-on-ios8-safari
http://stackoverflow.com/questions/7223168/how-to-trigger-autofill-in-google-chrome/9795126#9795126
https://www.w3.org/TR/mediacapture-streams/
https://www.w3.org/Mobile/mobile-web-app-state/#Payment
https://html.spec.whatwg.org/multipage/forms.html









That's amazing post.
ReplyDeleteThanks so much.
Amazing Shashank! Thanks for the post.
ReplyDeleteGreat post, thanks for shearing!
ReplyDeleteSorry to ask.. but can you pls explain how these features "Scan New Card" or "Scan Credit Card" are appearing on Fluid Page? Which code is used to access mobile device camera..?
ReplyDeleteIf you access the jsfiddle URLs in this post, you can see the html code that is involved in accessing the mobile device camera. It basically the html attributes on the input fields that triggers the browser to access the camera. It is a function of the browser (chrome in Android and safari in iOS).
ReplyDeleteSafari in iOS: https://jsfiddle.net/SasankVemana/asam6hro/
Chrome in Android: https://jsfiddle.net/SasankVemana/21zt0sbm/
Thanks for the explanation.
ReplyDeleteI tried this, however this option is not coming up in my case.
I'm using chrome browser on android device (version 51.0.2704.81)
I'm working on PT 8.55.16
Any suggestions would be of great help!
Thanks in advance!
Can you try this link on chrome on the same android device?
Deletehttps://jsfiddle.net/SasankVemana/21zt0sbm/
Is this also not working if you touch/tap in the first input field?
Here is a screenshot of the jsfiddle on my android device using Chrome:
Deletehttps://snag.gy/xwkHM4.jpg
Yes tried it but doesn't work out.
DeleteI think either browser settings/upgrade then...
DeleteWhats your chrome version?
This was working for me a very long time ago, so I doubt it would be a version issue.
DeleteBut my current chrome version is 56.0.2924.87, Android version is 5.1.1 and phone is a Samsung Galaxy S5.
Mine is Android Version 6.0 Lenovo K3 note...
DeleteSettings then?
I have tried in different devices but in some devices it is working and in some devices it is not working. I think it must be device issue.
ReplyDeleteYes. It could be a combination of device and browser.
Delete