Modifying the Enter key (line breaking) behavior:
There was a question in the OTN forum asking if we could alter the default behavior of the ENTER key in the context of the CKEditor (RTE field) content area. Say, we want to change it to insert a line break <br/> element instead of the default paragraph <p> element?
We can refer to the following resource for the configuration change that is required:
Enter Key | CKEditor.com
In my previous post on CKEditor and RTE fields in PeopleSoft, I detailed how we can reference a custom configuration for RTE fields.
Assuming that we already have a custom configuration associated with our RTE field, we just need to add this line to our configuration (HTML) to change the ENTER key behavior to <br/> instead of <p>.
CKEDITOR.config.enterMode = CKEDITOR.ENTER_BR;
Setting a Default Style (Font) for the CKEditor:
There was also a follow up question asked which was removed by the author later. I am assuming that the author found a solution/workaround. But I have a copy of the question which describes the requirement.
If we enter any text in the Rich Text Editor as follows:
It gets stored in the database without any default styling:
This behavior might be desired in most cases but the requirement is to set a default font for the paragraph element so that it gets stored as follows (without users having to manually select the default font every time):
I tried to search for a custom configuration that allows us to set a default font to the editor and found the following useful resources:
http://ckeditor.com/forums/CKEditor-3.x/Setting-Default-Font-and-FontSize-Setting-Default-Labels
http://ckeditor.com/forums/CKEditor-3.x/CSS-style-sheet-for-content-area
http://ckeditor.com/forums/CKEditor-3.x/How-do-you-set-default-font-and-default-font-size
https://www.cotonti.com/forums?m=posts&q=6421
Based on a popular suggestion, I tried adding the following line to the custom RTE configuration:
CKEDITOR.config.font_defaultLabel = 'Arial';
But font_defaultLabel property only sets the default label for the Font in the RTE Toolbar but it does not affect the contents of the editor in any way unless we explicitly select the Font (manually).
The only workaround that I found was to write a 'script' to initialize a placeholder text and wrap it around a <span> attribute with the desired styling. This would make sure that the content area gets initialized with a default font.
Refer: http://stackoverflow.com/questions/16339258/ckeditor-4-how-to-set-default-font
I adjusted the 'script' to only trigger the default font initialization when there is no existing content in the editor (on add mode). This would ensure that we are not overwriting any of the existing contents with the placeholder text.
Script for reference:
CKEDITOR.on( 'instanceReady', function( ev ) {
if (ev.editor.getData() == '') {
ev.editor.setData('<span style="font-family:georgia,serif">PlaceHolder Text</span>');
};
});
Custom RTE Configuration:
Results - On Add Mode:
Results - After replacing the place holder text:
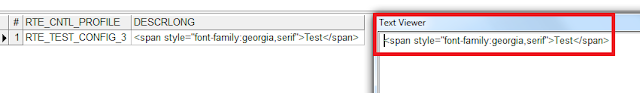
Results - Contents in the database:
Results - On Update Mode:
There was a question in the OTN forum asking if we could alter the default behavior of the ENTER key in the context of the CKEditor (RTE field) content area. Say, we want to change it to insert a line break <br/> element instead of the default paragraph <p> element?
We can refer to the following resource for the configuration change that is required:
Enter Key | CKEditor.com
In my previous post on CKEditor and RTE fields in PeopleSoft, I detailed how we can reference a custom configuration for RTE fields.
Assuming that we already have a custom configuration associated with our RTE field, we just need to add this line to our configuration (HTML) to change the ENTER key behavior to <br/> instead of <p>.
CKEDITOR.config.enterMode = CKEDITOR.ENTER_BR;
Setting a Default Style (Font) for the CKEditor:
There was also a follow up question asked which was removed by the author later. I am assuming that the author found a solution/workaround. But I have a copy of the question which describes the requirement.
If we enter any text in the Rich Text Editor as follows:
It gets stored in the database without any default styling:
This behavior might be desired in most cases but the requirement is to set a default font for the paragraph element so that it gets stored as follows (without users having to manually select the default font every time):
I tried to search for a custom configuration that allows us to set a default font to the editor and found the following useful resources:
http://ckeditor.com/forums/CKEditor-3.x/Setting-Default-Font-and-FontSize-Setting-Default-Labels
http://ckeditor.com/forums/CKEditor-3.x/CSS-style-sheet-for-content-area
http://ckeditor.com/forums/CKEditor-3.x/How-do-you-set-default-font-and-default-font-size
https://www.cotonti.com/forums?m=posts&q=6421
Based on a popular suggestion, I tried adding the following line to the custom RTE configuration:
CKEDITOR.config.font_defaultLabel = 'Arial';
But font_defaultLabel property only sets the default label for the Font in the RTE Toolbar but it does not affect the contents of the editor in any way unless we explicitly select the Font (manually).
The only workaround that I found was to write a 'script' to initialize a placeholder text and wrap it around a <span> attribute with the desired styling. This would make sure that the content area gets initialized with a default font.
Refer: http://stackoverflow.com/questions/16339258/ckeditor-4-how-to-set-default-font
I adjusted the 'script' to only trigger the default font initialization when there is no existing content in the editor (on add mode). This would ensure that we are not overwriting any of the existing contents with the placeholder text.
Script for reference:
CKEDITOR.on( 'instanceReady', function( ev ) {
if (ev.editor.getData() == '') {
ev.editor.setData('<span style="font-family:georgia,serif">PlaceHolder Text</span>');
};
});
Custom RTE Configuration:
Results - On Add Mode:
Results - After replacing the place holder text:
Results - Contents in the database:
Results - On Update Mode:








Hi Sasank,
ReplyDeleteOff-topic : Do you have any resources that might be useful for learning Fluid development? I'm interested in learning CSS, HTML5 etc and would like to know if there is anything else that I should be aware of, for Fluid development.
Thanks!
Hi Mani - I learned CSS3, HTML5, javascript and jQuery just from online resources like W3 Schools and googling my way through it as I ran into requirements. So, I don't have any specific recommendation in terms of resources.
ReplyDeleteWith regards to Fluid, there are some great deep-dive videos available for Fluid UI on the Spotlight Series which you might have seen already.
Refer: 'Develop Fluid Applications' Section
http://docs.oracle.com/cd/E52319_01/infoportal/fluid_ui.html
Here are some subscription based learning streams:
http://education.oracle.com/pls/web_prod-plq-dad/db_pages.getpage?page_id=721&get_params=streamId:82
Jim Marion's Streams:
http://education.oracle.com/pls/web_prod-plq-dad/db_pages.getpage?page_id=724&get_params=streamId:82,p_searchWords:jim%20marion,p_pageNumber:1
Let me know if this did not answer your question!
Great! Thanks a ton for responding! :)
ReplyDeleteI wasn't aware of the Spotlight series.. Thanks again :)
- Mani
Mani - I also found this Red Paper was published on May, 10, 2016. Seems like it has a lot of details for Fluid UI Development.
DeleteDoc ID 2136404.1: PeopleSoft Fluid User Interface Programming Fundamentals Red Paper
HI
ReplyDeleteIs it possible to add new font sizes to the drop down? we would like to add font 6 and 13.
I tried add:
CKEDITOR.config.fontSize_sizes= '8px/8;9px/9;10px/10;11px/11;12px/12;13px/13;14px/14;16px/16;18px/18;20px/20;22px/22;24px/24;26px/26;28px/28;36px/36;48px/48;72px/72';
to the PT_RTE HTML file but 13 still doesn't show up in the list.
html code:
CKEDITOR.config.skin='office2003';
CKEDITOR.config.fontSize_sizes= '8px/8;9px/9;10px/10;11px/11;12px/12;13px/13;14px/14;16px/16;18px/18;20px/20;22px/22;24px/24;26px/26;28px/28;36px/36;48px/48;72px/72';
CKEDITOR.config.toolbar =
[ ['Source','-'],
['Maximize','Preview','Print','-','Cut','Copy','Paste','-','Undo','Redo','-','Find','Replace','-','HorizontalRule','Table','imageUPLOAD','Link','Unlink','SpecialChar'],
['Format','Font','FontSize','-','Bold','Italic','Underline','Strike'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','NumberedList','BulletedList','Outdent','Indent','-','TextColor','BGColor']
];
Can you please provide some information on why you are making the changes directly to the delivered PT_RTE html object?
DeleteAre you using PT_RTE as the "Configuration Settings Id" at the Page field level?
The following should work (it works for me):
CKEDITOR.config.fontSize_sizes = '8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px';
You will need to make this change to the correct CKE editor configuration that you are using on your page.
Hope this helps.
I don't see 13 in your list? we are trying to get font size 13 added to the drop down list. where are you adding the "CKEDITOR.config.fontSize_sizes = '8/8px;9/9px;10/10px;11/11px;12/12px;14/14px;16/16px';"
DeleteI have a custom HTML object called PT_RTE_CUSTOM1 and using this as the configuration settings ID
That is because I don't have 13 in my config. I just wanted to prove that using the custom config, we can change the default font list.
DeleteHere is a screenshot of how my editor looks after I just added 13 to my list:
https://snag.gy/RHAG4x.jpg
If you are using a custom HTML configuration then I hope you are making changes to that object (PT_RTE_CUSTOM1)? The way I am applying my custom RTE configuration is exactly the same as detailed in this post:
https://pe0ples0ft.blogspot.com/2015/09/working-with-rich-text-editor-custom.html
Screenshot of my config:
https://snag.gy/bwvm47.jpg
Screenshot of my page:
https://snag.gy/ENJSfe.jpg
Hope this helps.
Hi Sasank,
ReplyDeleteHelp me if you come across this kind of issue.
In Page field properties (Long datatype), I have selected the check box "enabled Rich Text".
In front end page, I have inserted picture along with text and save the page and down the database.
Later web-server cache will be cleared and Up the database and open the page where i can see text but page is showing only "layout" without picture and in the image properties it is showing as "Unknown size" and not cached.
Is there a way to cached the images through people code?
What PeopleTools version are you on? Have you tried refreshing the page after the web server cache clear?
DeleteTake a look at this PeopleBook resource which describes the image location options:
https://docs.oracle.com/cd/E92519_02/pt856pbr3/eng/pt/tapd/task_ModifyingtheRichTextEditorUserInterface-827bbc.html#u8bffff1c-a278-4cc7-9500-8914fa321c9e